Now that we have gone over the installation process for the OpenCart 2.3 and OpenCart 3.0 LiteSpeed Cache extension, it is time to check out the configuration options. The default settings should be completely sufficient, however, knowing your options may leave you open-minded for solutions that can give your website that extra performance boost it needs to leave your competitors behind! Let’s begin.
To start configuring the OpenCart LiteSpeed Cache extension, you need to install it first. If you have not done that yet, please check our tutorial on the matter. If you have, it installed already, proceed to the login form of your admin dashboard, accessible through “domain.com/admin“, where “domain.com” stands for your actual domain name.

Please enter your login credentials into the “Username” and “Password” fields and press the “Login” button.
Now that you have logged in, please expand the “Extensions” dropdown at the left module bar and select the “Extensions” option. Upon doing that, you will be redirected to a new page.
You will notice a dropdown menu at the end under the “Choose the extension type” label. Please expand it and select the “Modules” option from the list.

This will generate a table section underneath. Look for the “LiteSpeed Cache” option, and on the far right side of it, you will notice a blue pencil icon.

Click on the pencil icon to get redirected to the Configuration settings for the LiteSpeed cache extension. These settings will be represented by three tabs - the “General” tab, the “Page Setting” tab, and the “ESI Modules”.
The settings situated under this tab cover the general settings for the extension, such as enabling its status, ESI feature, the cache rebuild options, and cache TTL.

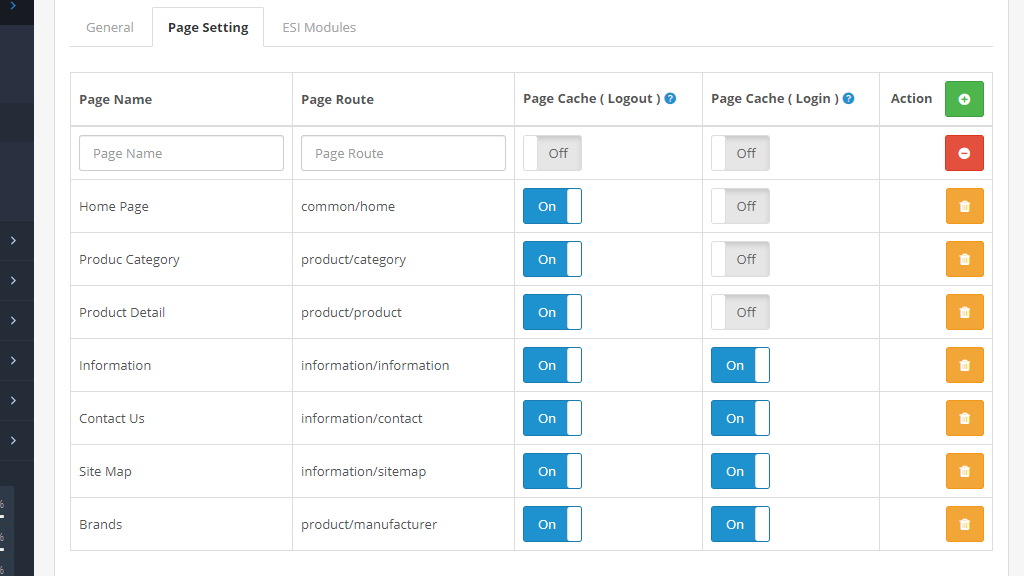
This tab contains a table section, which will give you control over cache behavior on your pages. The main OpenCart 3 pages will be added by default, and you will also have an option to add more pages and use the same configuration options for them as well.

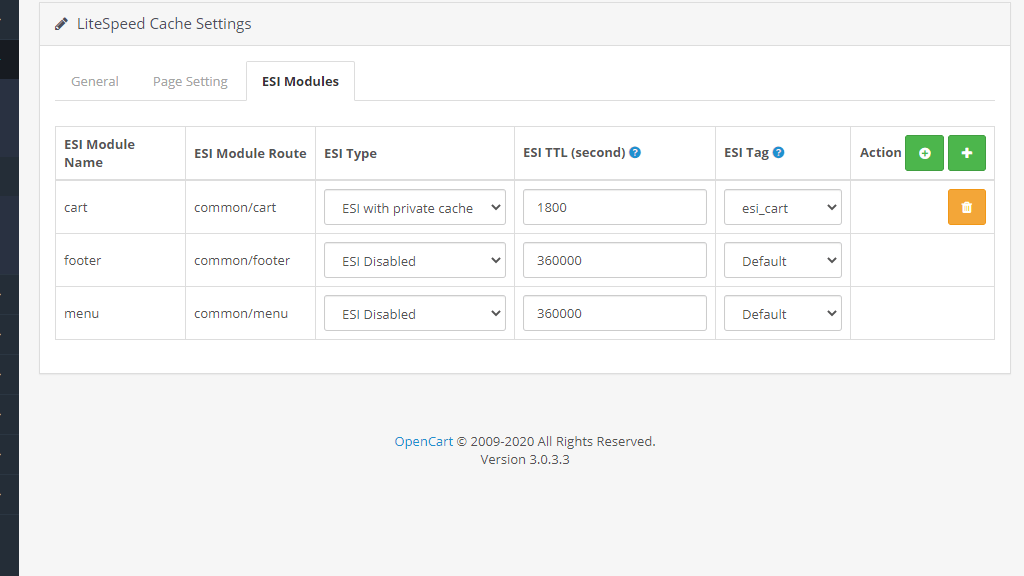
This tab is very interesting as it allows you to take advantage of the ESI technology and customize it to your liking. You will see a table section here as well and below. Let's see what each column displays:

There you have it! All the configuration options of the LiteSpeed Cache extension for OpenCart 2.3 and OpenCart 3.0. As we mentioned earlier, the default settings are more than enough to boost the performance of your website. However, if you are really committed, and you like to play around with new stuff - then this tutorial should get you started!

Sebahat is a young and bright woman who has become an invaluable part of our team. She started as a Customer Care Representative, mastering that role and, along the way, growing into a tech-savvy individual who is well acquainted with every support layer of the company. Driven by her aim to improve our customers’ experience constantly, she is committed to enhancing the extraordinary support we deliver.