Before we start explaining how to create pages in your Ghost blog, let’s first talk about what is the difference between a post and a page.
A page can be considered a subset of the post and is suitable for creating Contact Us or About Us sections on your blog. A post is the primary source of content on your blog. It is typically displayed directly on your blog’s home page and can be easily accessed by your visitors.
Typically on the Home page of your Ghost blog, you can find links to all of the posts you have published. However, any pages you have added are not visible unless you put a specific link there, that can redirect visitors when clicked. Another significant difference between the two is the fact that a page is not included in any of your feeds.
To access the page section, please log into your Ghost’s admin dashboard. You can do so by typing your domain name followed by /ghost at the end. For example:

After logging in, please select the “Pages” option in the left-hand sidebar.

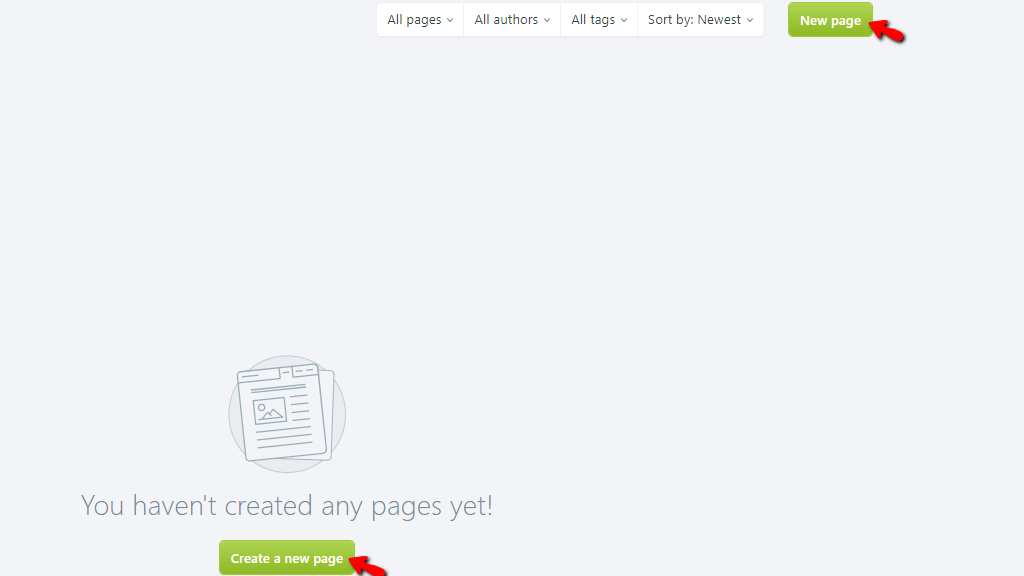
When selected, all of your pages are displayed in the middle section of the screen. If no pages are currently created, there is a green “Create a new page” button located in the middle, which you can click to start creating your new page.
To add a new page, please click on the “Create a new page” button located in the middle of the page. Alternatively, you can press the “New page” button on the top right corner of the page.

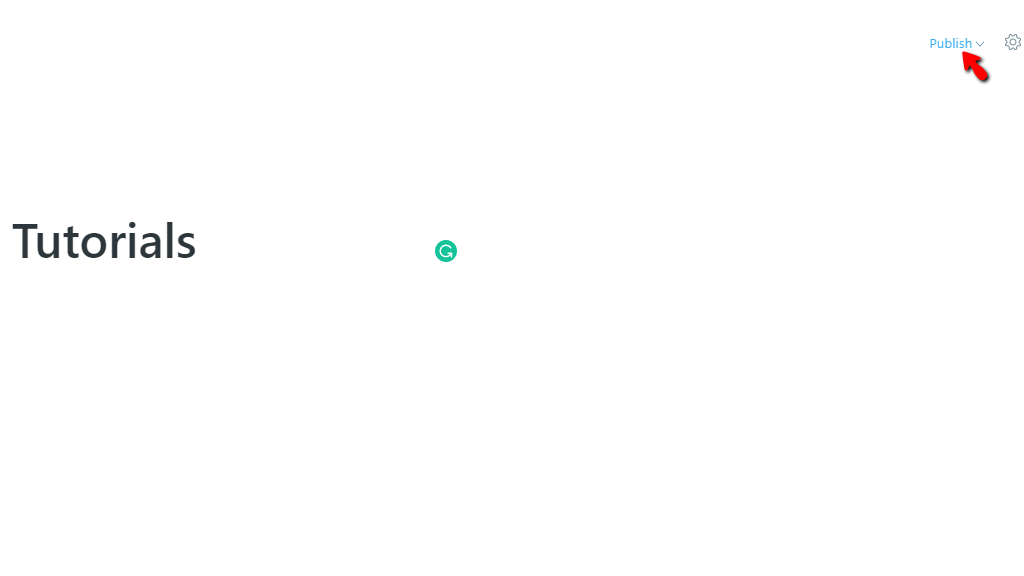
Upon clicking one of these buttons, you are immediately taken to the “New Page” screen, where in the middle, you should see the “Page Title” Heading.

Clicking on it allows you to assign a name to your page and, respectively, the main title that is displayed on the page when accessed.
Right underneath, you should see the “Begin writing your page...” section where you should put the content of your brand new page.

If you click on the plus “+” button right before the content field, you can see an additional pop-up window expanding, showing you all the predefined types of content you may add to your page.

Let’s go over all the options inside this pop-up window:
Ghost offers additional settings you can perform for your pages before publishing them on your site.

To use these settings, please click on the cogwheel icon, located on the top right side of the screen, right next to the “Publish” dropdown menu. This opens the “Page Settings” window from the right side of the screen.
Let’s go over all of the settings in the same manner. They are presented within the window.
Finally, when you are done with your page, and you want to add it to your site, press the “Publish” dropdown menu located on the top right corner of the page.

You can see two radio buttons. The first one immediately sets the page live when you published it, while the second one allows you to schedule it for later. Upon selecting the desired option, please click the “Publish” button located on the bottom right side of the expanded dropdown menu.

You know that it has been successfully published by the notification that shows up on the left side of the screen.

Clicking on the “View Post” link there takes you directly to your page inside a new browser tab!
Congratulations! You have now created and published your first page using the Ghost application! We hope that the information we provided was sufficient, and now you are able to freely operate and create even more interesting pages on your blog.

Sebahat is a young and bright woman who has become an invaluable part of our team. She started as a Customer Care Representative, mastering that role and, along the way, growing into a tech-savvy individual who is well acquainted with every support layer of the company. Driven by her aim to improve our customers’ experience constantly, she is committed to enhancing the extraordinary support we deliver.